Оптимизация сайта в 2016 году подразумевает реализацию этапа его адаптации под различные мобильные устройства. Более того, процедура должна быть выполнена на высшем техническом уровне.
Оптимизация сайта в 2016 году подразумевает реализацию этапа его адаптации под различные мобильные устройства. Более того, процедура должна быть выполнена на высшем техническом уровне.
Сразу объясним значимость данного мероприятия. Разработка мобильной версии площадки поспособствует увеличению числа потенциальных клиентов. Ведь сейчас мониторинг, а также последующее приобретение товаров осуществляется в быстродействующем режиме. Гораздо проще и практичнее пользоваться небольшим гаджетом, чем повсюду носить с собой габаритный ноутбук. Поэтому изменения в рамках удаленного формирования контакта с потребителем следует учитывать в обязательном порядке.
Для того чтобы не потерять целевых покупателей, вам необходимо придерживаться двух базовых правил: понятный показ информации и доступное освещение коммерческого предложения.
Нет, это еще не все. Для качественной оптимизации площадки вам понадобятся следующие 11 правил.
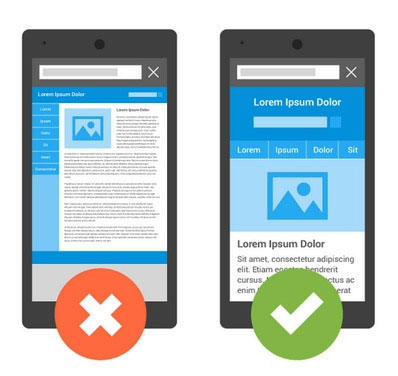
1. Скройте навигационное меню.
Представьте такую ситуацию: вы зашли на сайт с целью поиска нового смартфона. Перед вами на половину экрана расположилось меню, которое невозможно убрать. Как вы поступите? Правильно, вы покинете этот ресурс, не раздумывая.
Первый закон оптимизации в 2016 году: размещайте на главной странице мобильного аналога информативные данные о продукте, скрыв при этом меню путем создания небольшого значка (его лучше расположить в верхней части экрана). Поверьте, пользователь при необходимости разберется, как его открыть.
Есть альтернативный вариант: сделайте меню в виде строки (местоположение такое же, как и в предыдущем случае).
|
2. Мобильная адаптация сайта должна сопровождаться построением мотивирующего блока, который не будет теряться на фоне многочисленных разделов web-площадки. Яркий, заметный призыв к действию лучше всего обеспечить посредством кнопки большого размера. Не забудьте о броской цветовой гамме. Пользователь станет вашим постоянным клиентом только тогда, когда вы продемонстрируете ему удобные и простые условия оформления заказа. |
3. Шрифты. Легкое восприятие и читабельность шрифтов — основа для оперативного предоставления сути потребительского предложения. Также следует продумать соотношения размеров текста при создании заголовков и основного информационного полотна. Отметим, что чересчур большие заголовки плохо смотрятся на маленьком экране мобильных устройств. |

4. Качественная оптимизация ресурса в рамках стадии адаптации — это иллюстрирование наиболее значимых аспектов, сведений и рекламных сообщений. К ним относятся:
- контактные данные;
- карта проезда;
- стоимость товара;
- привлечение клиента при помощи уведомительного маркетингового инструмента.
5. Поразмыслите над приоритетностью показа блоков сайта. Какие аспекты предпринимательской концепции вы хотите донести до посетителей в первую очередь? Почему они должны воспользоваться именно вашим сервисом? Какая выгода их ждет?
Рекомендация: на стартовом развороте экрана поместите изображение, а не текст. Визуальные элементы лучше усваиваются, а также освещают фундаментальные характеристики потребительских параметров. Небольшую продающую статью можно разместить сразу после картинки.
6. Осуществляя адаптацию площадки, учитывайте ширину экрана. Количество товаров, доступных для обзора, меняется в зависимости от типа устройства (при горизонтальном положении экрана пользователю доступен больший объем контента, чем, например, при вертикальном его отображении). Так что следует настраивать свой портал не только под мобильные телефоны, смартфоны, но и планшеты.
7. Оптимизация в 2016 году — это создание страниц с длинными прокрутками. Данный тренд web-дизайна идеально подойдет для реализации мероприятия, касающегося формирования галереи изображений. Длинные прокрутки упростят процесс пользования площадкой.

8. Улучшение пользовательского опыта для сенсорных экранов. Разработка данных эксплуатационных элементов изначально была адаптирована под потребности среднестатистического пользователя. Сенсорные экраны отличаются простотой управления. Ваша главная задача заключается в том, чтобы попытаться спрогнозировать действия клиента, попавшего на площадку. Одним из вариантов решения этой задачи может стать комбинирование представления результатов вашей деятельности с анализом, а также последующим разъяснением потребительских целей.
9. Значки. Грамотная визуализация блоков меню, других структурных компонентов необходима для разработки интуитивного механизма пользовательского взаимодействия. Например, значок раздела «Акции и предложения» следует выделить красным цветом. Так потенциальный клиент гораздо быстрее выйдет на оформление выгодного (как для вас, так и для него самого) заказа.
10. Видео. Адаптация ресурса под мобильные устройства также включает соответствующую обработку видео. Не пренебрегайте этим, на первый взгляд, малозначимым звеном контент-маркетинга. Обеспечьте корректное отображение роликов согласно необходимым параметрам экрана.

11. И снова мы возвращаемся к длинным прокруткам. Мы бы не советовали публиковать всю информацию о товаре только в верхней части дисплея. Чрезмерное скопление данных может застать пользователя врасплох. И он уйдет, даже не ознакомившись с тем, что ему хотели предложить. Решение: рассортировка сведений по разделам значительно улучшит процесс взаимодействия посетителя с вашим web-проектом.
Надеемся, что изложенные здесь рекомендации по оптимизации сайта помогут вам привлечь как можно больше представителей целевой аудитории. Удачи вам.